Раздел Университет
Цветовое оформление
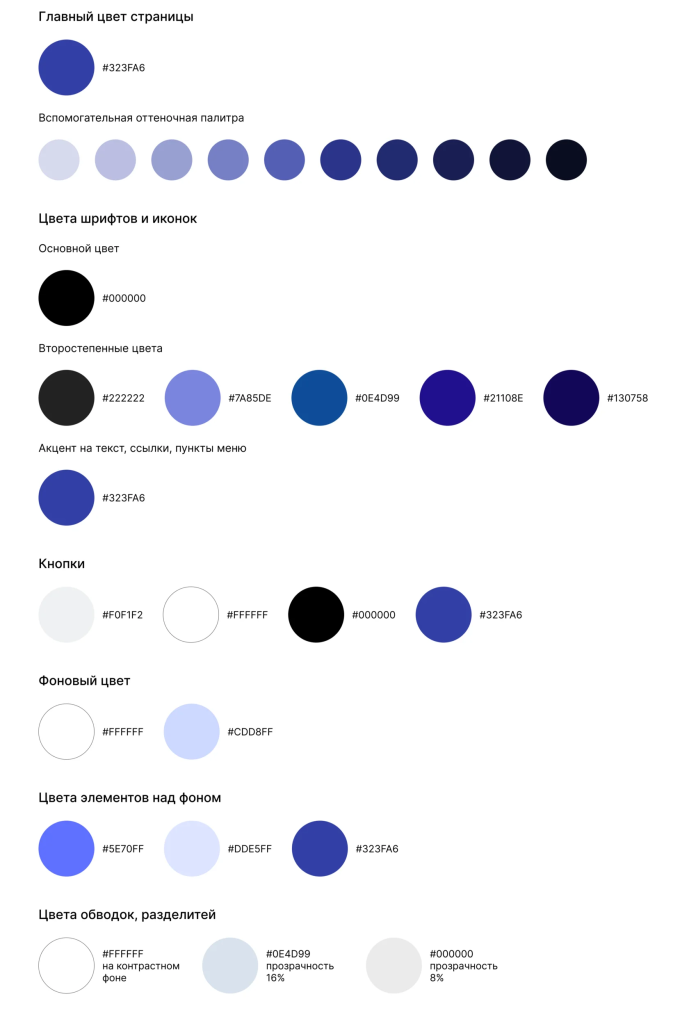
Цветовая палитра Университет

Главный цвет
#323FA6
— основной синий цвет раздела университета. Используется для основных элементов интерфейса, выделения активных состояний и подчеркивания идентичности.Этот цвет символизирует интеллект, глубину знаний и профессиональное развитие.
Типографика и иконки
Основной цвет текста
#000000 — основной черный цвет для текста. Обеспечивает максимальную читаемость и контраст на светлом фоне. Используется для заголовков, основного текста и важных элементов интерфейса, таких как кнопки высокого акцента на светлом фоне. Белый цвет также может использоваться для кнопок высокого акцента, особенно на темном фоне, для обеспечения необходимого контраста.#222222 — темно-серый. Используется для основного текста, когда нет необходимости в максимальном контрасте.
#323FA6 — акцентный цвет текста, когда необходимо выделить или подчеркнуть его важность.
Второстепенные цвета текста
#21108E — глубокий фиолетово-синий. Применяется для создания основных акцентов в тексте и важных уведомлений#0E4D99 — темно-синий. Используется для подзаголовков и акцентного текста, где нужен более спокойный тон, чем основной синий. Этот цвет также является цветом логотипа Сеченовского Университета и применяется для выделения пунктов меню.
#7A85DE — светло-фиолетовый. Применяется для текстового стиля «Tag» в отдельных случаях.
Интерактивные элементы
Ссылки и кнопки
#323FA6 — синий. Применяется для ссылок в тексте, для кнопок второго порядка, пунктов меню, вкладок и прочих навигационных элементов.#FFFFFF — белый. Используется для текста на кнопках с темным фоном и интерактивных элементах с высоким контрастом. Обеспечивает максимальную четкость и видимость важных элементов управления.
#000000 — черный. Используется для кнопок действия первого порядка на светлом фоне. Белые кнопки (#ffffff) также могут применяться для кнопок действия первого порядка, особенно на темном фоне.
#F0F1F2 — светло-серый. Применяется для фона кнопок и интерактивных элементах третьего порядка, где требуется меньший контраст, чем с чистым черным, синими или белым.
Фоновые цвета
#ffffff — белый. Основной фоновый цвет для страниц и контента.#CDD8FF — светло-голубой. Используется для выделения блоков, секций и панелей, а также для создания акцентов.
Элементы над фоном
#5E70FF — яркий синий.#323FA6 — основной синий. Используется для основных элементов интерфейса поверх фона.
#DDE5FF — светло-серый. Применяется для карточек, выпадающих меню и других не акцентных элементов над основным фоном.
#ffffff (прозрачность 32%) — полупрозрачный белый.
Обводки и разделители
#0E4D99 (прозрачность 16%) — полупрозрачный светло-голубой. Используется для тонких разделителей и границ между секциями контента.
#000000
(прозрачность 8%) — полупрозрачный светло-серый. Применяется для самых легких разделителей, создавая минимальное визуальное разделение.
Рекомендации и примеры использования
Доступность
При использовании цветов важно учитывать их контрастность для обеспечения доступности интерфейса:- Пример: используйте основной черный текст (#000000) на белом фоне (#ffffff) для максимальной читаемости.
- При размещении текста на цветном фоне убедитесь, что контраст соответствует стандартам WCAG 2.1 (минимум 4.5:1 для основного текста).
- Не полагайтесь только на цвет для передачи информации — дополняйте его иконками или текстом.
Состояния интерактивных элементов (Пример)
Для обозначения различных состояний интерактивных элементов рекомендуется:- Обычное состояние: основной синий (#323FA6)
- Наведение: яркий синий (#5d6fff) - Нажатие: темно-синий (#0e4e99)
Иерархия информации
Правильное использование цветовой палитры помогает создать четкую иерархию информации:- Используйте основной синий (#323FA6) для ключевых элементов и основных действий.
- Применяйте второстепенные цвета для менее важной информации и альтернативных действий.
- Используйте светло-голубой фон (#CDD8FF) для выделения важных блоков информации.
- Применяйте разделители для визуального структурирования контента с учетом его важности.