Раздел Образование
Цветовое оформление
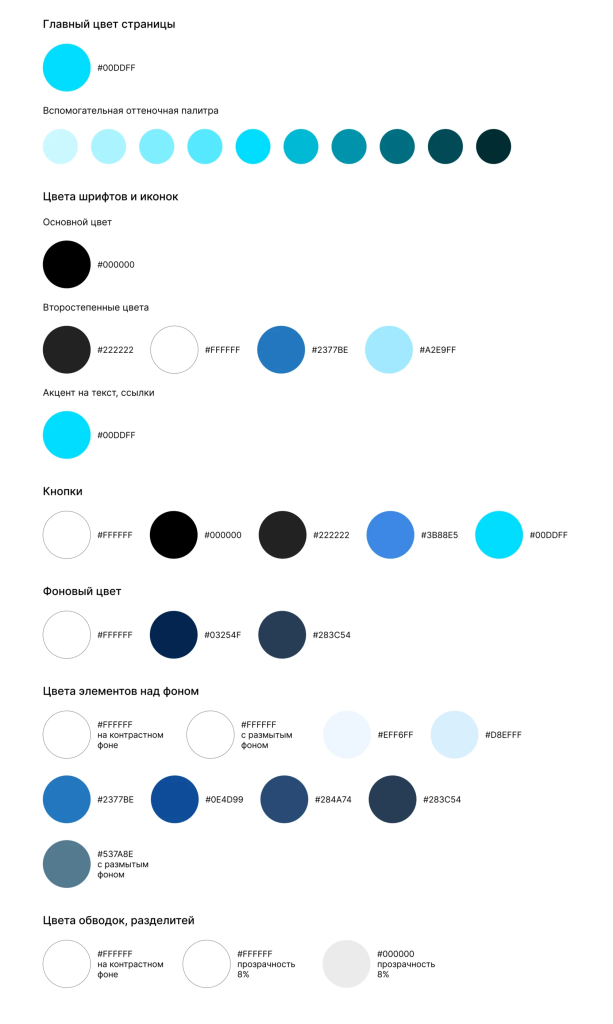
Цветовая палитра раздела Образование

Главный цвет
#00DDFF
— бирюзово-голубой цвет, символизирующий свежесть мышления, инновации и прогресс в образовательной сфере. Используется для основных элементов интерфейса, выделения активных состояний и подчеркивания идентичности образовательного направления университета. Этот яркий оттенок отражает современный подход к образованию и академические амбиции университета.
Типографика и иконки
Основной цвет текста
#00DDFF — яркий бирюзово-голубой. Используется для акцентирования важных элементов, привлечения внимания к ключевой информации и создания визуальных акцентов в интерфейсе.#000000 — классический черный цвет для текста. Обеспечивает максимальную читаемость и контраст на светлом фоне. Используется для заголовков, основного текста и важных элементов интерфейса.
#FFFFFF — темно-серый. Используется для основного текста, когда нет необходимости в максимальном контрасте.
#222222 — темно-серый. Применяется для текста на кнопках и интерактивных элементах, где требуется контраст, но меньший, чем с чистым черным.
Второстепенные цвета текста
#2377BE — насыщенный синий. Может использоваться как цвет для иконок.A2E9FF — светло-бирюзовый. Используется для второстепенных кнопок, подсветки интерактивных элементов при наведении и создания визуальной иерархии.
Интерактивные элементы
Ссылки и кнопки
#222222 — темно-серый. Используется когда нет необходимости в максимальном контрасте.#FFFFFF — белый. Используется для текста на кнопках с темным фоном, обеспечивая максимальную читаемость.
#000000 — черный. Используется для кнопок действия первого порядка на светлом фоне. Белые кнопки (#ffffff) также могут применяться для кнопок действия первого порядка, особенно на темном фоне.
#3B88E5 — яркий синий. Применяется для кнопок, индикаторов прогресса и других элементов, требующих внимания.
Фоновые цвета
#FFFFFF — белый. Основной фоновый цвет для страниц и контента, создающий чистое и профессиональное впечатление.#03254F — глубокий темно-синий. Используется для создания контрастных секций, шапки, футера и выделения важных областей интерфейса.
#283C54 — приглушенный синий. Применяется для альтернативных контрастных областей и создания глубины в дизайне.
Элементы над фоном
#EFF6FF — светло-голубой. Применяется для фона неактивных вкладок и создания легких визуальных разделений в навигационных элементах.#2377BE — насыщенный синий. Используется для активных вкладок, выбранных элементов меню и других интерактивных компонентов в активном состоянии.
#D8EFFF — нежно-голубой. Используется для карточек, панелей и других элементов, требующих легкого выделения на белом фоне.
#0E4D99 — темно-синий. Применяется для наведения и других состояний взаимодействия с навигационными элементами, создавая глубину и объем в интерфейсе.
#2377BE — средне-синий. Используется для средних по важности элементов интерфейса, создавая баланс между акцентными и фоновыми цветами.
#283C54 — приглушенный синий. Используется для вспомогательных элементов и создания тонких контрастов.
#FFFFFF (на контрастном фоне) — белый. Применяется для текста и элементов на темных фонах, обеспечивая четкую видимость.
#FFFFFF (с размытым фоном) — белый с эффектом размытия. Создает современный эффект фростинга, добавляя глубину и многослойность интерфейсу.
#537A8E (с размытым фоном) — сине-серый с эффектом размытия. Применяется для второстепенных наложений и создания визуальной иерархии.
Обводки и разделители
#FFFFFF (на контрастном фоне) — белый. Используется для обводки элементов на темных фонах, обеспечивая четкость границ.#FFFFFF (прозрачность 8%) — полупрозрачный белый. Применяется для тонких разделителей на темном фоне, создавая деликатное визуальное разделение.
#000000 (прозрачность 8%) — полупрозрачный светло-серый. Применяется для самых легких разделителей, создавая минимальное визуальное разделение.
Рекомендации и примеры использования
Доступность
При использовании цветов важно учитывать их контрастность для обеспечения доступности интерфейса:- Используйте основной черный текст (#000000) на белом фоне (#FFFFFF) для максимальной читаемости.
- При размещении текста на цветном фоне убедитесь, что контраст соответствует стандартам WCAG 2.1 (минимум 4.5:1 для основного текста).
- Не полагайтесь только на цвет для передачи информации — дополняйте его иконками или текстом.
Состояния интерактивных элементов (Пример)
Для обозначения различных состояний интерактивных элементов рекомендуется:- Обычное состояние: бирюзово-голубой (#00DDFF)
- Наведение: синий (#2377bf)
- Нажатие: темно-синий (#284a75)
- Неактивное состояние: светло-голубой (#eef6ff) с текстом второстепенного цвета
Иерархия информации
Правильное использование цветовой палитры помогает создать четкую иерархию информации:- Используйте бирюзово-голубой (#FF8831F) для ключевых элементов и основных действий.
- Применяйте синие оттенки (#2377BE, #284A74) для важных, но не первостепенных элементов.
- Используйте светлые оттенки (#EFF6FF, #A2E9FF) для выделения важных блоков информации.
- Применяйте разделители для визуального структурирования контента с учетом его важности.