Цветовое оформление
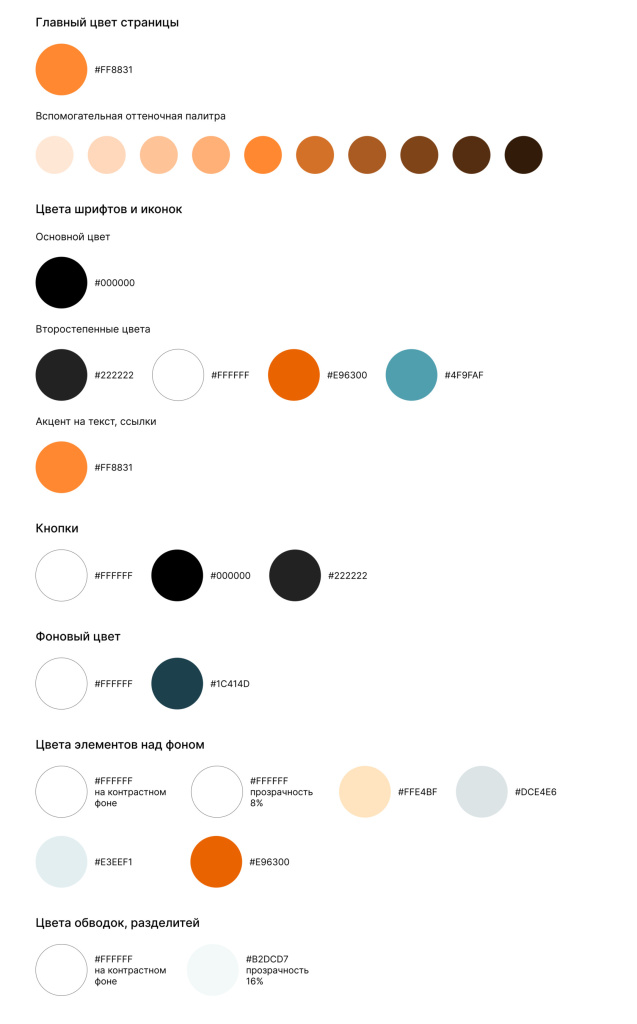
Цветовая палитра раздела Наука

Главный цвет
#3FF8831 — основной оранжевый цвет раздела Наука. Используется для главных элементов интерфейса, выделения активных состояний и подчеркивания научной направленности раздела. Этот цвет символизирует инновации, энергию и прогрессивный подход к научным исследованиям.Типографика и иконки
Основной цвет текста#000000 — основной черный цвет для текста. Обеспечивает максимальную читаемость и контраст на светлом фоне. Используется для заголовков, основного текста и важных элементов интерфейса.
#222222 — темно-серый. Используется для основного текста, когда нет необходимости в максимальном контрасте.
#FFFFFF — белый. Используется для текста на темном фоне и акцентных элементов.
#FF8831 — яркий оранжевый. Используется для выделения ключевой информации, интерактивных элементов и создания акцентов. Применяется для привлечения внимания к важным и интерактивным элементам.
Второстепенные цвета текста
#E96300 — насыщенный оранжево-красный. Используется для активных табов и выделения текущего раздела навигации.#4F9FAF — бирюзово-синий. Применяется для дополнительных табов и создания визуального разнообразия в интерфейсе. Этот цвет символизирует глубину научного анализа и многогранность исследовательской деятельности.
Интерактивные элементы
Ссылки и кнопки
#FFFFFF — белый. Используется для текста на кнопках с темным фоном и интерактивных элементах с высоким контрастом. Обеспечивает максимальную четкость и видимость важных элементов управления.#000000 — черный. Используется для кнопок действия первого порядка на светлом фоне. Белые кнопки (#ffffff) также могут применяться для кнопок действия первого порядка, особенно на темном фоне.
#222222 — темно-серый. Используется когда нет необходимости в максимальном контрасте.
Фоновые цвета
#FFFFFF — белый. Основной фоновый цвет для страниц и контента. Создает чистое, профессиональное пространство для научной информации.#1C414D — темный сине-зеленый. Используется для создания контрастных секций и выделения важных блоков информации. Этот глубокий цвет отражает фундаментальность научного подхода и академическую строгость.
Элементы над фоном
#FFFFFF — белый (на контрастном фоне). Используется для текста и элементов на темных фонах для обеспечения максимальной читаемости.#FFFFFF (прозрачность 8%) — слегка прозрачный белый. Применяется для создания тонких световых акцентов и визуального разделения блоков информации.
#FFE4BF — светлый персиковый. Применяется для выделения блоков с важной научной информацией, статистикой и достижениями. Создает теплый, приветливый акцент, делающий научные данные более доступными.
#DCE4E6 — светлый мятный. Используется для информационных панелей, карточек и блоков с дополнительными данными. Этот спокойный цвет способствует восприятию сложной научной информации.
#E3EEF1 — светло-лавандовый. Применяется для выделения исследовательских проектов и образовательных материалов. Создает утонченный акцент, подчеркивающий инновационность научных подходов.
#E96300 — насыщенный оранжевый. Используется для обозначения активного раздела, текущего таба и для выделения ключевых элементов текста и блоков.
Обводки и разделители
#B2DCD7 (прозрачность 16%) — полупрозрачный светло-зеленый. Используется для тонких разделителей и границ между секциями контента.#FFFFFF — белый (на контрастном фоне). Применяется для обводки элементов на темных фонах, обеспечивая четкость границ и улучшая визуальное восприятие компонентов интерфейса.
Рекомендации и примеры использования
Доступность
При использовании цветов важно учитывать их контрастность для обеспечения доступности интерфейса:- Пример: используйте основной черный текст (#000000) на белом фоне (#ffffff) для максимальной читаемости.
- При размещении текста на оранжевом или темном сине-зеленом фоне убедитесь, что используется белый цвет (#FFFFFF) для сохранения хорошего контраста.
- Не полагайтесь только на цвет для передачи информации — дополняйте его иконками или текстом.
Состояния интерактивных элементов (Пример)
Для обозначения различных состояний интерактивных элементов рекомендуется:- Обычное состояние: основной оранжевый (#3FF8831)
- Наведение: яркий оранжевый (#fe8834)
- Нажатие: насыщенный оранжево-красный (#ef6703)
- Неактивное состояние: светлый мятный (#deeeed) с текстом второстепенного цвета
Иерархия информации
Правильное использование цветовой палитры помогает создать четкую иерархию информации:- Используйте основной оранжевый (#3FF8831) для ключевых элементов и основных действий.
- Применяйте бирюзово-синий (#4F9FAF) для второстепенной информации и альтернативных действий.
- Используйте светлый персиковый фон (#FFE4BF) для выделения важных научных данных и достижений.
- Применяйте разделители для визуального структурирования контента с учетом его научной значимости.